Redesigning Digipen
Project for the UI/UX course (dES360) (at DigiPen… obviously)
Team Size: Solo
Role: UI/UX Designer
Duration: 1 month
Software:
Google Forms
Figma
I researched and identified the user experience problem within DigiPen.
DigiPen’s Student Planning was My focus topic for this project.
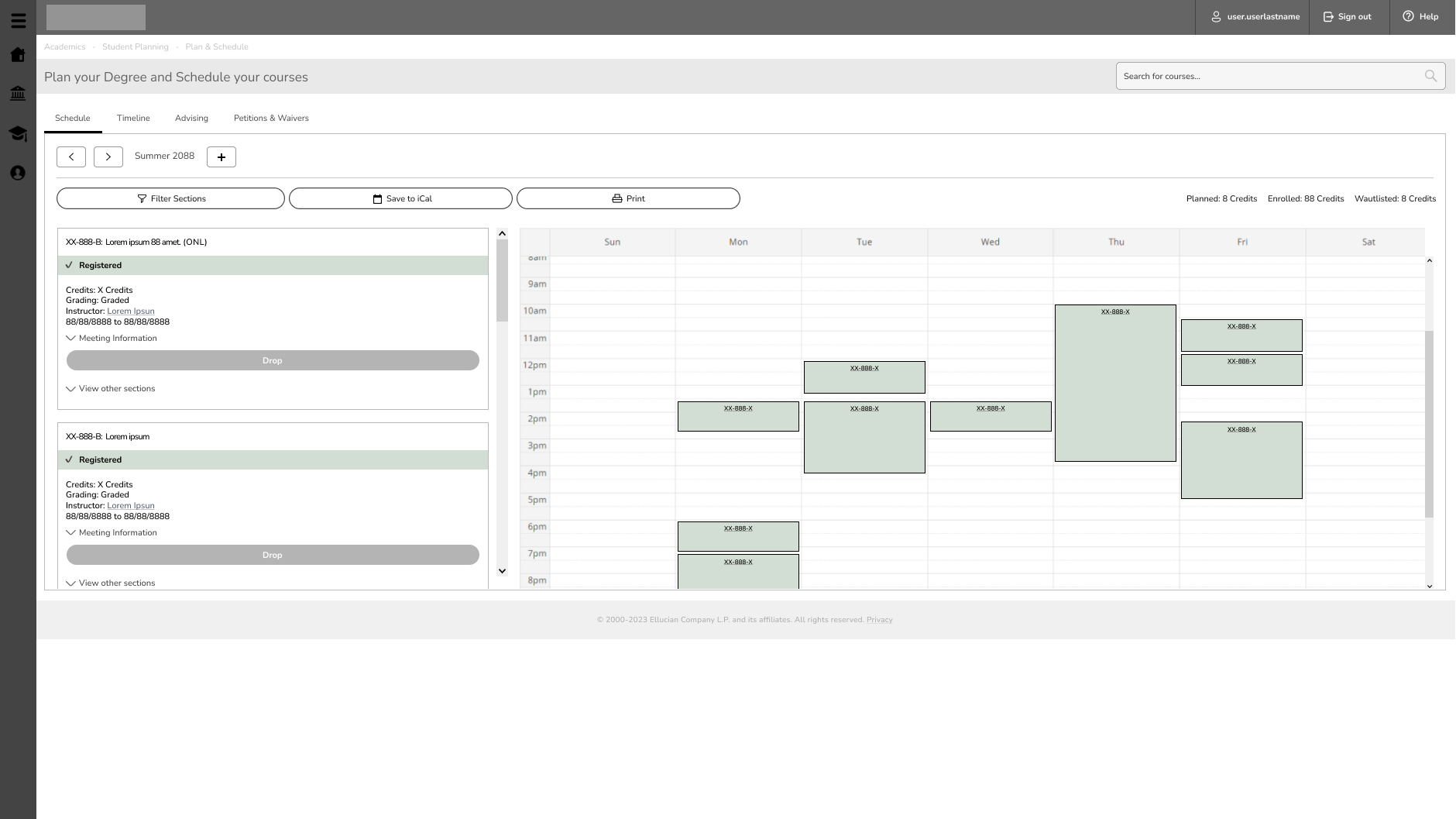
BEFORE and after figma prototype:
for best experience // expand to full screen
**toggle the original and new layout with the purple button
Why?
Picture this: A college freshman, halfway across the globe, battling a monstrous scheduling process with a sluggish laptop and a ticking clock. The late-night struggle culminated in a hard-fought victory against the scheduling chaos, but at the cost of sleep and sanity.
It's a story familiar to many students, including myself.
Motivated by this personal experience, I embarked on the mission to streamline the academic scheduling process, aiming to prevent others from enduring such hardships (and perhaps upgrading to a bigger laptop along the way :D ).
Core school values
https://www.digipen.edu/core-values
academic excellence
My project aims to enhance the academic experience by streamlining scheduling, aligning with DigiPen's commitment to high standards in education.
social responsibility
While not explicit, I see this project as a form of social responsibility. It makes academic processes efficient, reducing frustration, and fostering a more positive environment within our community.
innovation
I'm driven by the belief that innovation is crucial. I'm reimagining the scheduling system to be more user-friendly, taking creative risks in line with DigiPen's innovative spirit.
benefits to digipen
Enhanced satisfaction
The improved user interface boosts satisfaction and engagement among students, aligning with DigiPen's aim to provide a positive academic experience.
improved efficiency
Streamlined scheduling reduces time and effort for class planning, creating a more efficient academic system. This can also lower support requests, streamlining administrative processes.
potential mobile integration
The project paves the way for integrating the platform into the mobile version, providing convenient access to academic resources, aligning with modern educational trends.
approach
Techniques
User-Centered Design
Prioritized clarity and simplicity in the interface, ensuring students easily manage classes and access information for a satisfying scheduling experience.
heuristic evaluation
Applied Jakob Nielsen's usability heuristics to evaluate the existing design. Identified areas for improvement based on these established usability guidelines.
Iterative Design
Conducted user research, created wireframes, and iterated designs based on feedback. This iterative process ensures that the solutions are aligned with user needs.
competitive audit
Conducted a competitive audit by analyzing interfaces and online tools of other platforms offering class scheduling features.
research
I conducted user research to uncover challenges within DigiPen's Student Planning system. Users expressed a desire for improvements in simplicity, clarity, and responsiveness, providing valuable input to identify key pain points.
key findings
participants
In a series of 9 user interviews, participants represented a range of degree programs.
Among them:
3 were enrolled in Computer Science (CS)
3 in Bachelor of Fine Arts (BFA)
3 in Bachelor of Arts in Game Design (BAGD)
This diversity in programs provides valuable insights into user perspectives.
usage patterns
primary use cases
user satisfaction & challenges
Ratings of the desktop ui
Ratings of mobile friendliness
complexities
challenges
Users expressed concerns regarding the clarity and efficiency of the user interface.
Users had difficulties in moving and rearranging classes within the timeline.
Users experienced issues with slow loading times and mobile display problems.
Users identified confusion with class movement within the timeline.
Users encountered trouble accessing and managing information effectively.
External Methods
Digital Tools
MyStudyLife App
Google Calendar
Users noted the advantages of these tools such as mobile notifications and ease of access.
Simplified approach
Physical Planners
Personal Word Documents
This choice highlighted a preference for manageable and uncomplicated solutions for organizing.
pain points
suggestions
simplicity
Make it easier to manage classes within the timeline and provide more detailed class information.
This includes adding a sidebar that displays class details, such as degree requirements and prerequisites, and simplifying the process of adding, dropping, or changing classes directly within the timeline.
challenging class searching
Freshman students face difficulties in finding and moving classes efficiently. The current interface lacks a user-friendly search feature, making it hard to locate and add desired courses. This challenge leads to frustration and wasted time in the scheduling process.
clarity
Improve the clarity and overview of in-progress items within the Student Planning section. Some users expressed a desire for better organization and visibility of their ongoing academic progress and tasks.
Inconvenient navigation
The existing interface lacks navigational convenience. Students find it challenging to move between different sections and pages, resulting in a disjointed user experience. This lack of convenience requires extra effort and time for basic scheduling tasks, causing frustration.
responsiveness
Address the clunky or less responsive nature of the Student Planning section's interface. Users mentioned that while there isn't a specific major flaw, they feel that the tool could be made more responsive and user-friendly, potentially enhancing the overall user experience.
limited access to information
Freshman students struggle to access crucial information about their classes. The current interface does not provide an easy way to access comprehensive details about courses, including prerequisites, availability, and completion status. This limited access to essential class information hampers effective academic planning and contributes to an unsatisfactory user experience.
target user
I analyzed the data collected from the research to identify recurring themes and patterns. This included pinpointing common frustrations, understanding what motivated the users, and discerning the specific challenges faced by students
Freshman DigiPen students who are learning the school’s websites and online services, while simultaneously acclimating to college life and managing a variety of academic responsibilities and external commitments.
PerSona
demographics:
Based on the research findings, I crafted a persona, Max, who embodies the characteristics, behaviors, and preferences of the target user group, representing the typical DigiPen freshman student.
NAME: Max // DigiPen Freshman
AGE: 18
RELATIONSHIP STATUS: Single
CAREER: Full-time student with a part-time retail job
backstory:
Max is a recent high school graduate who has just started his journey as a college freshman at DigiPen. He moved away from home to attend the school, and he's excited about this new chapter in his life. He's a tech enthusiast and enjoys both playing and creating video games in his spare time. Max is adjusting to the responsibilities of being a college student all while working part-time to support himself financially during his college years.
Motivations:
Time-saving and efficient tools
Intuitive and accessible user-interface
Visual clarity
Academic success
ideal experience:
frustrations:
Time-consuming tasks that take away from his passions and academic work.
Online tools not functioning intuitively as expected.
Having to perform extra, unnecessary steps for tasks that should be straightforward.
Max logs in to the student planning section on the DigiPen website, eager to set up his class schedule for the upcoming semester. He finds the interface intuitive and user-friendly, allowing him to easily add his desired courses. The calendar view provides all the necessary information at a glance, eliminating the need for excessive scrolling or switching between pages. Max appreciates the efficiency of the tool, which saves him time and reduces stress as he starts his academic journey at DigiPen.
SUGGESTIONS:
PAIN POINTS:
problem statements
Based on insights above, three distinct problem statements have been identified. These statements encapsulate challenges within the self-service platform, serving as the foundation for design solutions aimed to alleviate specific pain points and improve the satisfaction in academic planning.
The formula:
[Create/Modify/Define] a [noun] in order for a [specific user type] to [feel a certain way / accomplish a certain thing].
problem statement 1
Modify the desktop interface of the “Plan & Schedule section” in self-service to enable freshman DigiPen students to easily create their schedules so that they feel satisfied when planning their schedules.
solution 1
Integrate a unified search panel, a streamlined navigation menu, and an interactive calendar view, eliminating redundant information.
solution 2
Integrate a virtual assistant, powered by AI that will provide personalized guidance to students for their desired tasks.
Choosing the optimal Problem statement
Selecting Problem Statement 1 ensures alignment with the needs of our target user group. Now, the decision lies between two solutions: a streamlined interface or a virtual assistant
streamlined interface
Simplicity
solution 1
Integrate color-coded indicators, charts, and graphs that clearly illustrate completed requirements, in-progress courses, and outstanding tasks.
solution 2
Create a customizable dashboard, allowing students to personalize their view of academic progress by selecting and prioritizing the information they want to see.
As freshmen (the target users) have minimal progress, focusing on features like schedule planning is more pertinent to their current needs.
It ensures an easier learning curve for new students, and provides a foundational and versatile solution for future enhancements.
Intricate scheduling may overwhelm freshman students. They might prioritize getting used to the academic environment first.
SOLUTION:
problem statement 2
Modify the desktop interface of the “My progress” section in self-service to provide DigiPen students with a customizable tool for tracking academic progress, thereby improving overall usability and convenience.
Challenging Class Searching
Unified Search Panel
Clarity
It provides personalized guidance for freshman students, helping them navigate the scheduling process with tailored assistance.
Inconvenient Navigation
Streamlined Navigation Menu
problem statement 3
Modify the mobile interface of “Student Planning” to ensure that DigiPen students, accessing it on mobile devices, can efficiently manage their academic schedules, thereby improving overall usability and convenience.
solution 1
Implement a responsive design to ensure it adapts seamlessly to various screen sizes, providing an optimal viewing and interaction experience on mobile devices.
solution 2
Develop a dedicated mobile app that offers a faster interface, including features like push notifications for class updates and ease of use for on-the-go students.
virtual assistant
This may not be optimal due to its resource intensity, potential connectivity dependencies, and possible initial user resistance.
Prioritizing desktop redesign first, utilizing existing features like responsive zooming, ensures a stable foundation before adapting to mobile.
Choosing the optimal solution
Transitioning from the consideration of both solutions, it's clear that while both have their merits, the Streamlined Interface one aligns more closely with the identified pain points and priorities highlighted earlier.
Responsiveness
Limited Access to Information
Interactive Calendar View
Having identified the optimal solution for enhancing the desktop interface of the "Plan & Schedule" section in self-service, I will now guide you through my design process, starting with an analysis of the initial design and transitioning into the creation of wireframes
designing
iterative design
Continuously refined wireframes and designs based on user feedback. The iterative process involved user interviews and usability testing, allowing for adjustments that directly addressed user needs and preferences.
Showed users multiple layout options, such as different placements of courses and calendar elements. Through this iterative process, participants expressed their preferences, leading to the decision that placing courses below the calendar garnered the most user satisfaction.
Focused on specific Jacob Nielsen’s usability heuristics, including but not limited to:
unified search panel
Introducing a unified search panel consolidates all course information in one location, making it simpler for students to search for classes, access course details, and check class availability efficiently.
key design decisions
interactive calendar view
Implementing an interactive calendar view enables students to view and manage their schedules with ease. Hover-over interactions provide quick access to course details, reducing the need for navigating to separate pages and enhancing overall usability and convenience..
Navigation Redesign
Eliminate unnecessary white space, ensure prominent display of current semester classes, and reorganize buttons for a more organized layout. These enhancements aim to optimize the navigation experience, creating a visually organized and user-friendly layout that prevents a cramped feeling and ensures easy access to essential information.
Sketching phase
Transitioning from evaluation findings to raw conceptual sketches, I explore how usability considerations influenced the division of sections — namely, “search (s)“, “courses planned (p)“, and “calendar (c)“.
This part breaks down the design process for each section, providing insights into the user-centric design decisions that shaped them.
calendar
competitve audit
Gathered data on users' preferences from various external tools. Insightful comparisons were drawn from platforms such as Google Calendar, Moodle, and Notion.
The design draws inspiration from Google Calendar for displaying only relevant information within course events, ensuring a clean interface. The togglable sliding search panel was inspired by the sliding function observed in Notion.
figma remake
To streamline the design process and ensure precision in unit movement, I recreated the original layout in Figma. This served as a foundation for implementing changes seamlessly, allowing for a side-by-side comparison with the redesigned elements.
section focused iterations
This redesign also streamlined the section-switching process, reducing the number of clicks required and enhancing overall efficiency in navigating the interface.
courses planned
** Highlighted in red are design parts that are not immediately visible in the initial screen view, unless a user scrolls.
search
Redoing the layout of the search page facilitated the seamless integration of a unified search panel into the student planning page, eliminating the need for users to switch between tabs to find their required courses.
Optimized layout elements to eliminate unnecessary white space and prevent a cramped feeling within the interface.
Enhanced the expansion of meeting details and other sections by introducing icons and removing redundant information.
Heuristic evaluation
Aesthetic and Minimalist Design
Match Between System and the Real World
Recognition Rather Than Recall
Transferred the ability to view other sections of a course to the search panel, reducing the need for additional clicks and simplifying the user experience.
These adjustments collectively enabled the prominent display of all current classes, a significant improvement from the previous design where users could only view 1-2 classes. The redesigned layout now facilitates the simultaneous visibility of 5-6 classes, enhancing user efficiency and satisfaction.
Optimized the size of each course card by introducing intuitive icons and eliminating redundant information, contributing to a more compact and visually streamlined layout. Resized the drop button, further maximizing space utilization.
Addressing the issue of limited information in the calendar, each course event now includes: course name, time visibility, and location name.
Ensured consistency with other redesigned elements I did above, incorporating icons and removing redundant information.
Implemented an interactive calendar view for immediate access to course details on hover, eliminating mandatory clicks.
Addressed the absence of classes scheduled before 9am & after 10pm, and on the weekends.
proposal
link:
Execution:
Surprises that shaped Design Direction
Feedback
key learnings
I initially expected dissatisfaction with the desktop app based on my experiences. Surprisingly, users rated the desktop version between 3 and 4, indicating mixed satisfaction. Additionally, it was surprising that users rated the mobile version even lower.
Users expressed a preference for the "Courses Planned" section to be at the bottom rather than the side, contrary to its original placement. This was unexpected for me because I thought having original placements would be more intuitive.
obstacles faced
Time management posed a significant challenge during the project. While I had the advantage of accessing users within DigiPen, my own school, gathering meaningful feedback within a limited timeframe proved demanding. The need to conduct user interviews, usability testing, and iterate on designs within a one-month period taught me the importance of patience and the necessity to refine task delegation for future projects.
Changed approach
Despite the relatively positive feedback on the desktop version, I decided to prioritize changes to the desktop UI. I shifted focus, aiming not just to meet but exceed user expectations. This way, there would be a foundation for creating the mobile version in the future, which would involve incorporating smart resizing and optimizing existing positive aspects.
I recognized the importance of aligning the design with user preferences. Listening to users rather than adhering to my personal preference became a guiding principle
Implementing a scrollable feature in Figma posed unexpected complexities too, particularly with the scroll bar. Despite initial efforts, achieving the desired scroll bar effect was challenging, which led me to proceed without it. But, rather than viewing it as “giving up”, this challenge became a valuable learning experience. I approached it as an opportunity to understand tool limitations and explore alternative solutions.
Another challenge I faced was the absence of input from stakeholders, particularly the IT team. While their perspectives would have been valuable, the department was under immense pressure, and, understandably, couldn't provide timely feedback. This created a difficulty in the design process as I had to make decisions without the guidance of professional insights from a technical standpoint. Despite this limitation, it reinforced the importance of adaptability and the need to make informed design choices based on available information and user feedback.
Reflections
what i would’ve done differently, looking back:
In hindsight, I would have allocated more time to the initial planning phase, allowing for a deeper understanding of user needs through additional rounds of interviews. This could have uncovered nuanced insights that might have further informed the design.
I also wish I would've conducted more frequent "playtesting" sessions during the design iterations. Real-time insights from users engaging with the prototype could have facilitated quicker adjustments.
Regarding the challenge with the scrollable feature, seeking assistance from the design community or exploring alternative methods might have showcased a more resourceful problem-solving approach.